コアウェブバイタル、という言葉を聞いたことがありますか?
コアウェブバイタルとはGoogleの最新の評価指標です。
Googleが2020年に発表し、2021年6月から検索順位の決定要素に組み込まれた最新のUX指標です。
コアウェブバイタルとは何かを簡単に言うと、ページ表示の快適さを測る指標と言えるでしょう。
実は、このコアウェブバイタルをCloudflareで改善しSEOに効果があります。
まずは、コアウェブバイタルとは何か理解しましょう。
コアウェブバイタルの指標
コアウェブバイタルは、主に3つの指標があります。

LCP(Largest Contentful Paint)
LCPは、ページが読み込まれるまでの速度(ローディングパフォーマンス)を表す指標です。
ページが最初にロードを開始してから、2.5秒以内にページで最も大きな要素が読み込まれることが理想とされます。
FID(FIDはFirst Input Delay)
FIDは、ユーザーがページ内でアクションを起こせるまでの待機時間を測定する指標です。
リンクのクリックやボタンのタップなどが考えられ、1/100秒未満であることが理想とされます。
CLS(Cumulative Layout Shift)
CLSは、ページのレイアウトが突然変わったりすることによる、ユーザーのUX低下を防ぐための視覚的安定を図る指標です。
優れたユーザー体験を提供するためには、ページのCLSを0.1未満にすることが理想となります。
それぞれの指標を改善していくことでGoogleの評価がアップしSEO対策になりますが、ユーザー自身の操作性を快適にすることにも直結します。
コアウェブバイタルの把握と改善はウェブサイトの運用に欠かせないものだと言えるでしょう。
コアウェブバイタルの状態をチェックしよう
このコアウェブバイタルはあなたの携わっているウェブサイトでは問題はない状態でしょうか?
この状態をチェックするのにGoogleが用意している「PageSpeed Insights」というツールがあります。
https://pagespeed.web.dev/

チェックをしたいURLを入力し「分析」をクリックして状態をチェックできます。
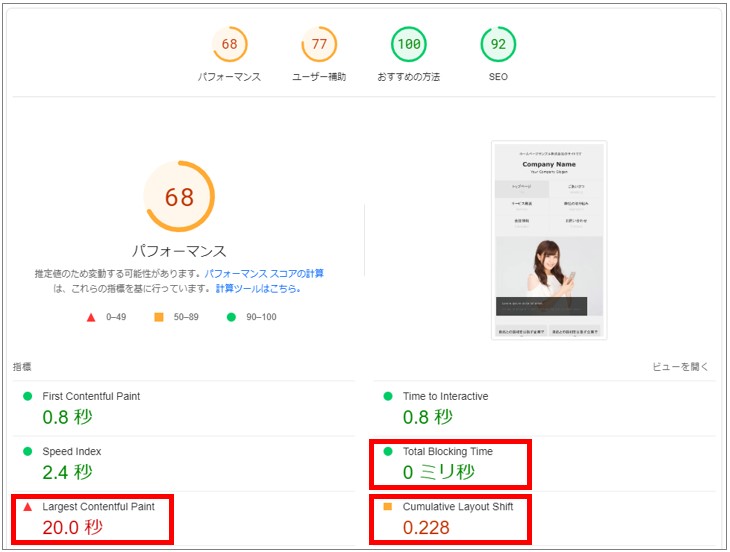
分析が終わると結果が表示されます。

コアウェブバイタルの各指標について確認できます。
※FIDはTBT(Total Blocking Time)の指標を参考として見てください。
改善できる項目がリストアップされるので、この部分を見ていきましょう。

「改善できる項目」によく出てくる項目
よく出てくる項目について解説します。
この項目は上位に出やすく、比較的改善をしやすい項目です。
・適切なサイズの画像
画像が必要以上に大きいことを意味しています。サイズを小さくしてモバイルユーザーの負担を軽減しましょう。
・次世代フォーマットでの画像の配信、効率的な画像フォーマット
画像WebP や AVIFといったWebページに最適な画像形式を使いましょう。
この問題をひとつずつ対応していくことで改善が可能ですが、簡単に画像の軽量化や、自動でWebP変換できるCloudflareを導入すればすぐに改善することができます。
では、Cloudflareを導入した場合の効果を見てみましょう。
Cloudflareでのテスト結果
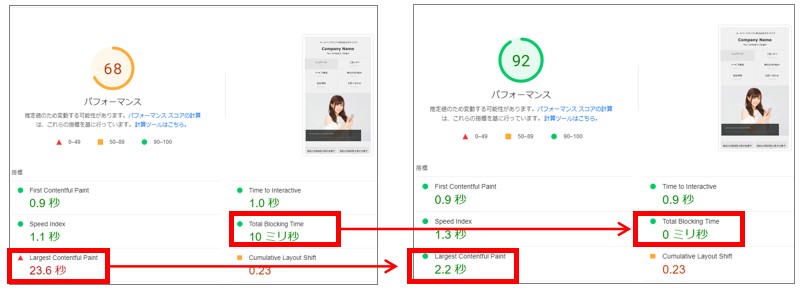
実際に弊社のテスト環境でテストした結果です。
HTMLや画像の内容はどちらも同じで違いはCloudflareのありなしです
左:Cloudflareなし(https://cf-off.domore.co.jp/)
右:Cloudflareあり(https://cf-on.domore.co.jp/)

LCPの指標が23.6秒から2.2に改善、TBTの指標が10ミリ秒→0に改善させることができました!
表示速度も大きく改善していました。
こちらに表示速度のシミュレーションを用意していますのでぜひご覧ください。
画像を軽量化することで数値が改善し、表示速度も大幅にスピードアップしました。
ドーモでは無料の計測や診断を行っております。
以下ページのフォームから、資料のご請求、具体的なご相談を受け付けておりますので、お気軽にお問合せください。
https://www.domore.co.jp/lp/core-web-vitals/
ドーモの無料計測のサンプルはこちらからご覧いただけます。
https://domore.co.jp/download/samplereport.pdf
※ご要望に応じて、オンラインで結果についてご説明も行っております。

