CDNの導入でパフォーマンスを簡単に改善
表示スピードの遅いサイトは、ユーザーストレスが増し、離脱や滞在時間、PVに大きくマイナスに影響がでます。
さらに、 注意すべきは遅いスマホサイトは、表示ランキングが下がる というものです。 特にECサイトなど、画像の多いサイトは画像容量が肥大化する傾向にあります。
CloudflareのCDN(Content Delivery Network)は、Webコンテンツに手を加えることなくパフォーマンスを改善します。

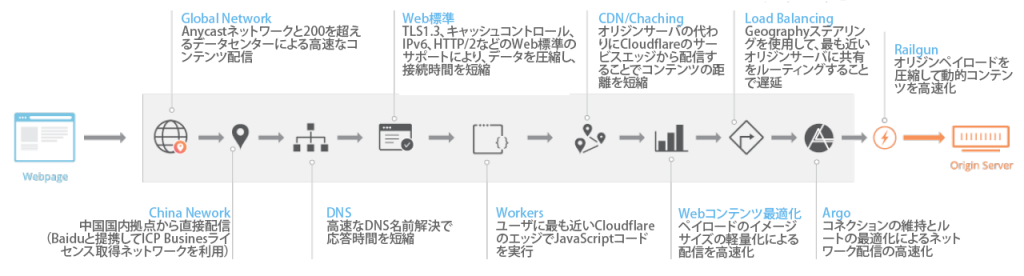
コンテンツデリバリー
負荷分散・最適化・高速化
ページが重く、また、配信元からの距離が遠い場合、Webページ、アプリケーション、およびAPIが低速になります。最新の分散エッジロケーション、アーキテクチャーに基づいた、ネットワーク経路、デバイスごとに最適なコンテンツ配信を実現可能にしました。

モバイル体験
利用環境を向上
モバイルクライアントにおいてパフォーマンスとコンテンツ配信に制約があると、ユーザーエクスペリエンスが低下します。配信元サーバーからの距離、 デバイスタイプ、ネットワーク状態などにかかわらず、モバイル利用環境を高速化し、エンゲージメントとコンバージョン率を向上させてください。
サービス紹介
アプリケーションの可用性を維持しながらWeb とモバイルのパフォーマンスを高速化することでコンバージョン率を高め、顧客離れを防ぎ訪問者の操作性を向上します。
※プランによって提供されている機能、仕様が異なります。

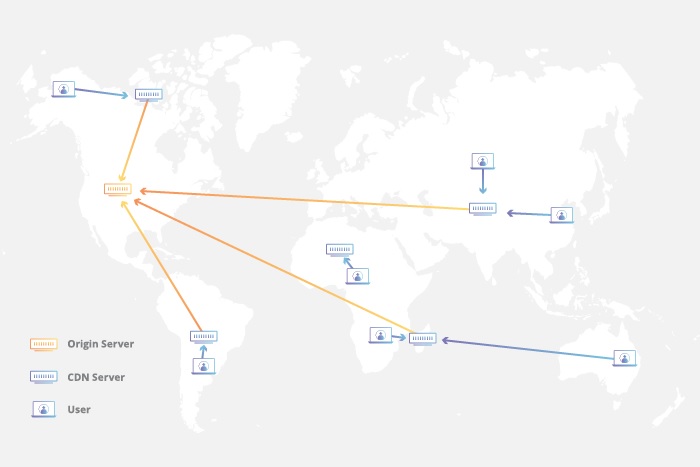
コンテンツ配信ネットワーク(CDN)
Cloudflareのエニーキャスト CDN は、世界200ヵ所にあるデータセンターで静的コンテンツをエッジに保存し、地理的距離が最も近い場所で訪問者に資産を配信することでレイテンシーを低減します。
DNS
Cloudflareのエニーキャスト CDN は、世界200ヵ所にあるデータセンターで静的コンテンツをエッジに保存し、地理的距離が最も近い場所で訪問者に資産を配信することでレイテンシーを低減します。
負荷分散
Cloudflare Load Balancingは負荷分散、地理的ルーティング、モニタリング、単一のハイブリッドクラウド環境とマルチクラウド環境のフェイルオーバーを提供し、パフォーマンスと可用性を強化します。
Argo Smart Routing
Argo Smart Routing は Cloudflare のプライベートネットワークで最も混雑が少なく、最も信頼性の高いパスに訪問者をルーティングすることで、インターネットアセットのパフォーマンスを平均で 35% 向上します。
Webサイトの最適化
Cloudflareにはインターネットアセットのパフォーマンスを向上する一連の Web 最適化が組み込まれています。
最適化には、 HTTP/2 、 TLS 1.3 などの最新の Web 標準や、画像およびモバイルデバイスの訪問者に対する独自の拡張機能が含まれます。
Railgun
Railgunは高画質映像の圧縮に使用されているのと似ている方法を利用して、以前はキャッシュ不可能であったWeb オブジェクトを最大 99.6% 圧縮します。これにより、パフォーマンスが平均 200% 向上します。
Workers
Cloudflare Workersを使用して、開発者は Cloudflare のデータセンターで JavaScript ServiceWorker を実行できます。
よくあるご質問
パフォーマンス
可能です。事前にキャッシュクリア手順の資料をお渡しします。状況によっては、弊社にて対応することも可能です。
ご契約プランによって異なりますが、最短3秒になります。
ウェブサイトの表示速度を改善することで直帰率や離脱率を改善し、結果、CVRがアップし売上拡大に繋がります。また、PSI(PageSpeed Insights)やコアウェブバイタルなどGoogleが提供している表示速度の指標、スコアを改善することで、SEO対策になり流入が増えることが期待できます。
はい、可能です。
1か月間の無料トライアルにて、お客様の本番サイトに影響を与えない形で、Cloudflar適用効果を検証できます。
お客様にてパフォーマンス測定頂くと同時に、弊社でもパフォーマンス測定を行いCloudflare 適用アリ・ナシの比較レポートをご提示いたします。
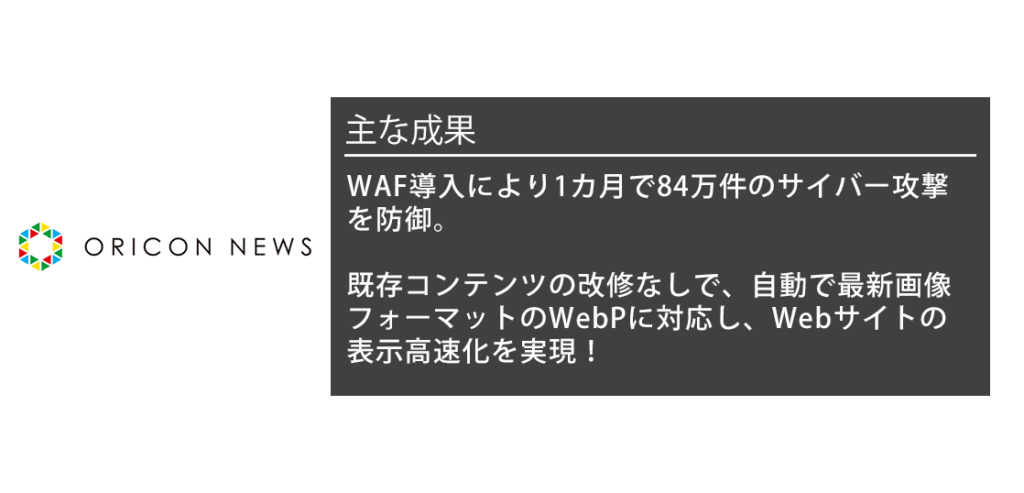
事例
Webサイトの表示スピードの改善、高画質画像のImageResizingによるデバイス最適化にてUXが向上

Webサイトの表示スピードの改善が実行できた(SpeedIndex※が21%アップ、Lighthouseのパフォーマンススコアが9.3%アップ)こと。
※Speed Index は「ページの可視部分が表示される平均時間。単位はms」
既存コンテンツを改修せずに最新の画像フォーマットであるWebP対応が可能な点。
高画質画像のImageResizingによるデバイス最適化にてUXが向上。
